Express on Windows Azure
Who says PaaS and managed infrastructure isn't easily available for Windows & Azure customers? If you follow a few simple steps you too can deploy a node.js site to Azure in minutes!
Rapid deployment of node.js applications to Azure App Service
Who says PaaS and managed infrastructure isn't easily available for Windows & Azure customers? If you follow a few simple steps you too can deploy a node.js site to Azure in minutes!
I'm making a couple assumptions here: That you're using OSX and you have node.js, npm and express installed, and you've got an azure account set up with an active paid or trial subscription.
Installing the Azure Command Line tools
$ npm install -g azure
The Azure command line interface can be installed with node package manager (npm). The -g flag tells npm that you'd like the command available 'globally' rather than just isolated to that particular directory or project.
Check everything's installed ok
$ azure -v0.10.0
The above command should demonstrate that Azure as been correctly installed and is now available in the command line.
Logging in!
They use some cool authentication routine here that requires you to login through the browser. You set up your initial 'user' in this way, and subsequently can manage your session with 'azure login -u ' and 'azure logout -u '.
$ azure logininfo: Executing command login\info: To sign in, use a web browser to open the page https://aka.ms/devicelogin. Enter the code XXXXXXXX to authenticate.
Visit the page in your browser.

Enter the code given to you in the command prompt.

Enter your username and password

Success!
$ azure logininfo: Executing command login\info: To sign in, use a web browser to open the page https://aka.ms/devicelogin. Enter the code XXXXXXXX to authenticate.-info: Added subscription Maininfo: Setting subscription "Main" as default+info: login command OK
Now make sure your application is running in Azure Resource Management mode, using V2 of the Azure REST APi. *(credit: @electricemu - Rest Azured - #azure-general-chat)*
$ azure config mode ARMinfo: Executing command config modeinfo: New mode is ARMinfo: config mode command OK
Creating an express application
Navigate to your 'project' directory and create yourself a shell express application.
$ express app
create : app create : app/package.json create : app/app.js create : app/public create : app/public/images create : app/public/stylesheets create : app/public/stylesheets/style.css create : app/routes create : app/routes/index.js create : app/routes/users.js create : app/views create : app/views/index.jade create : app/views/layout.jade create : app/views/error.jade create : app/bin create : app/bin/www
install dependencies: $ cd app && npm install
run the app: $ DEBUG=app:* npm start
create : app/public/javascripts
Move to the directory and install the dependencies.
$ cd app && npm install
Run the app locally.
$ npm start
Check it's working.
$ open http://localhost:3000

Deploy the application to Azure App Service
Create the App Service with Azure CLI and choose a location.
$ azure site create space-between-express-azureinfo: Executing command site create+ Getting sites+ Getting locationshelp: Choose a location 1) South Central US 2) North Europe 3) West Europe 4) Southeast Asia 5) East Asia 6) West US 7) East US 8) Japan West 9) Japan East 10) East US 2 11) North Central US 12) Central US 13) Brazil South 14) Canada Central 15) Canada East 16) West Central US 17) West US 2 : 2info: Creating a new web site at space-between-express-azure.azurewebsites.net|info: Created website at space-between-express-azure.azurewebsites.net+info: site create command OK
Initialize a git repository, add files & commit changes.
$ git init$ git add .$ git commit -am "empty express project"
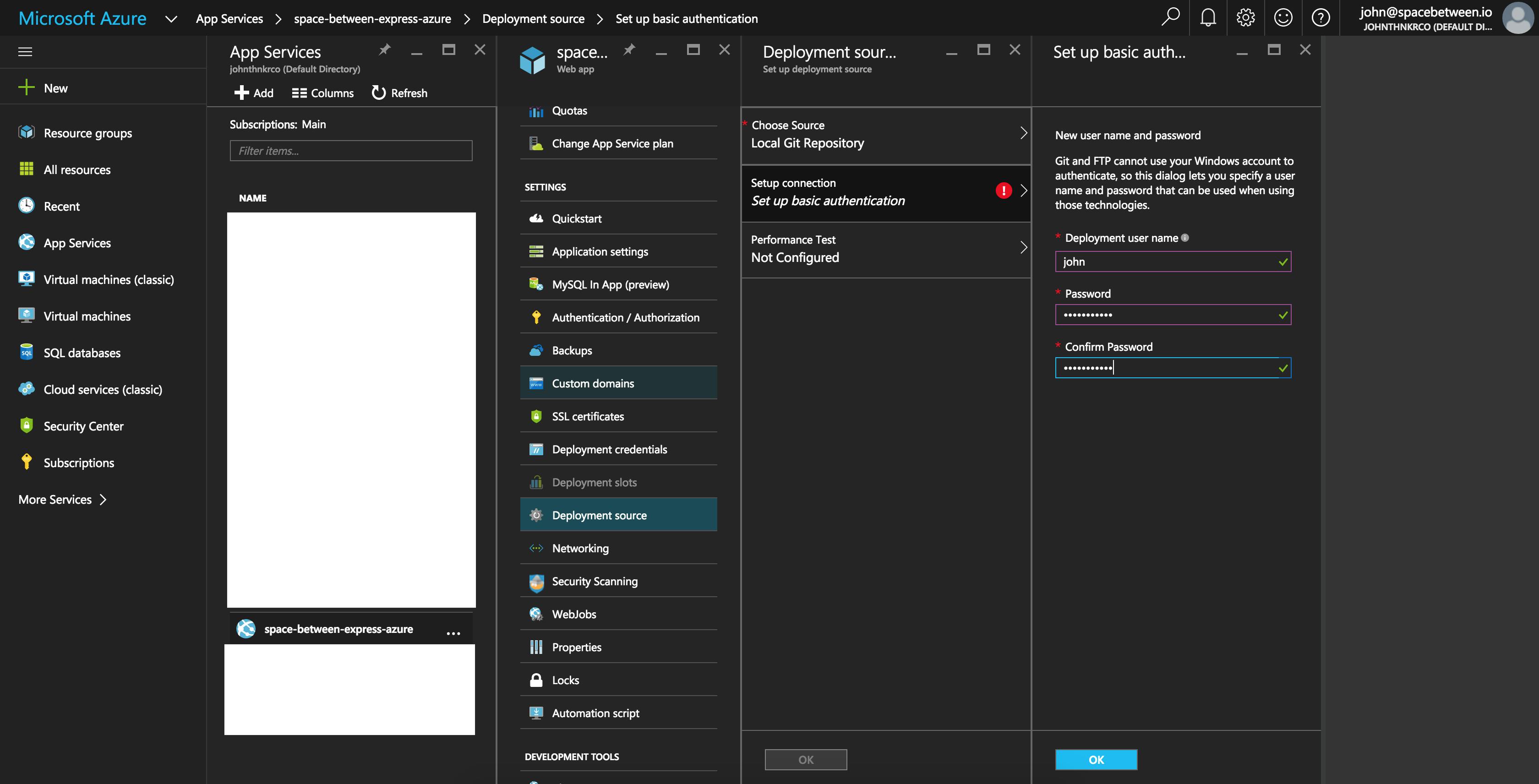
Enable local git deployments in the Azure Portal & set up credentials.

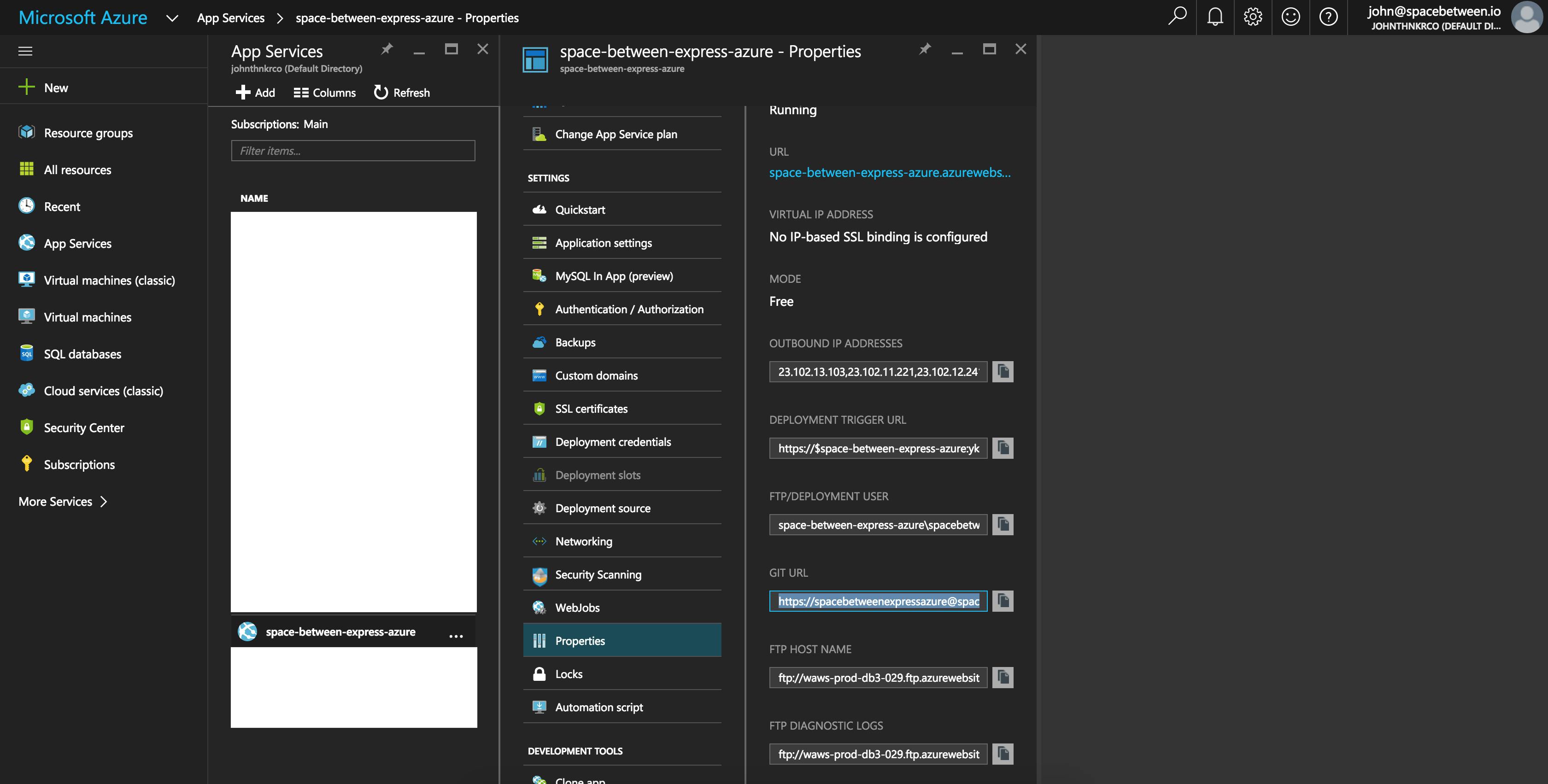
Find git URL in App Service properties

Add Azure remote and push work.
$ git remote add azure https://spacebetweenexpressazure@space-between-express-azure.scm.azurewebsites.net:443/space-between-express-azure.git$ git push azure masterPassword for 'https://spacebetweenexpressazure@space-between-express-azure.scm.azurewebsites.net:443':Counting objects: 1109, done.Delta compression using up to 4 threads.Compressing objects: 100% (1043/1043), done.Writing objects: 100% (1109/1109), 1.44 MiB | 1.21 MiB/s, done.Total 1109 (delta 233), reused 0 (delta 0)remote: Updating branch 'master'.remote: ...............remote: Updating submodules.remote: Preparing deployment for commit id '2e26b20523'.remote: Generating deployment script.remote: Generating deployment script for node.js Web Siteremote: Generated deployment script filesremote: Running deployment command...remote: Handling node.js deployment.remote: KuduSync.NET from: 'D:\home\site\repository' to: 'D:\home\site\wwwroot'remote: Deleting file: 'hostingstart.html'remote: Copying file: 'app.js'remote: Omitting next output lines...remote: ..............remote: Using start-up script bin/www from package.json.remote: Generated web.config.remote: The package.json file does not specify node.js engine version constraints.remote: The node.js application will run with the default node.js version 4.2.3.remote: Selected npm version 3.5.1remote: ..remote: Finished successfully.remote: Running post deployment command(s)...remote: Deployment successful.To https://spacebetweenexpressazure@space-between-express-azure.scm.azurewebsites.net:443/space-between-express-azure.git * [new branch] master -> master
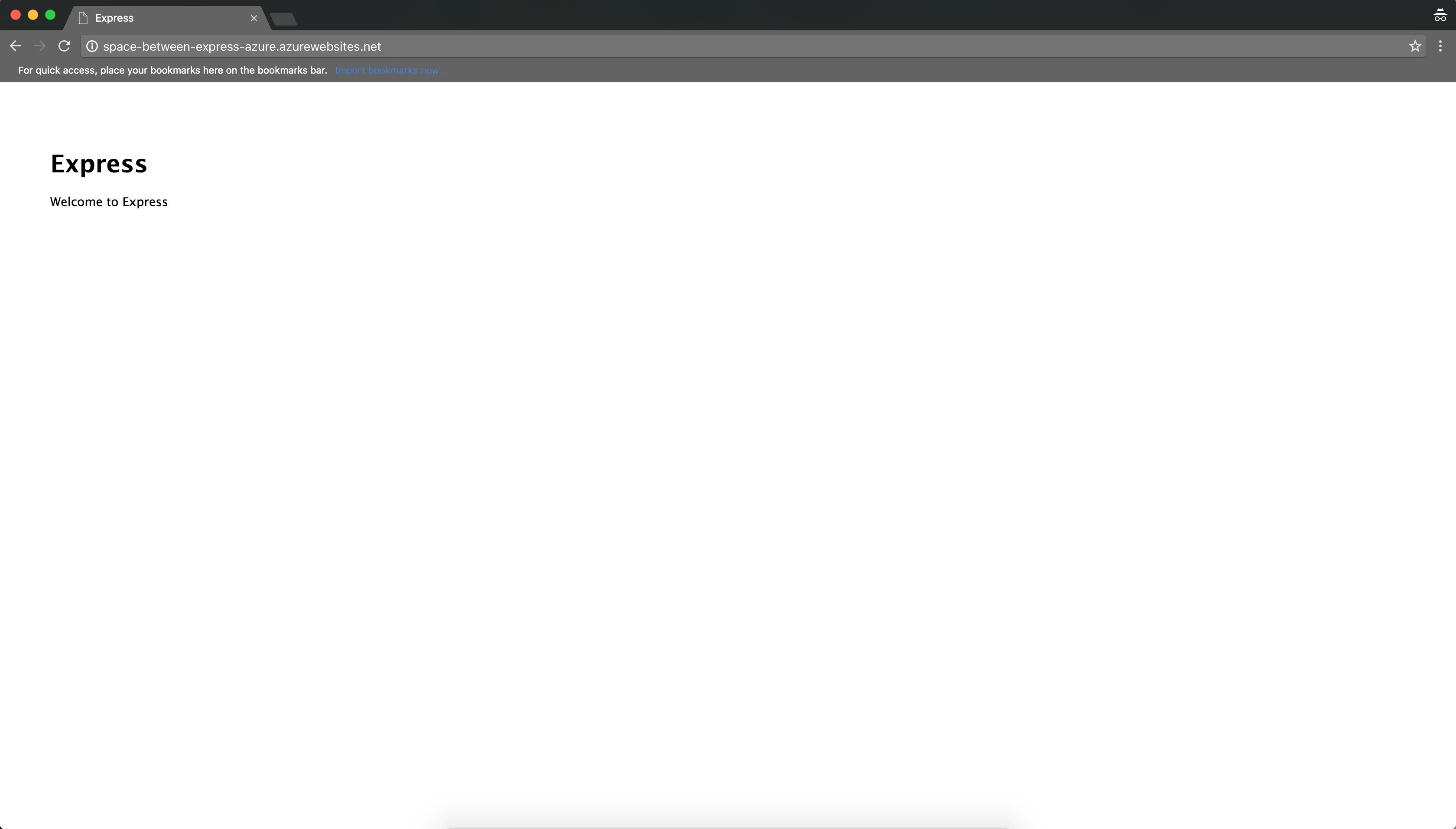
Browse to your new app
$ azure site browse space-between-express-azure

Summary
My experience with Azure CLI is positive. Those of you familiar with Heroku or EB will notice that there are a couple of extra steps here but the lack of a procfile is a nice touch with the App Service using the package.json to determine how to run the application in production.