React Series Part 1: Why Use React, What Is It?
This blog post gets you to grips with the features, nuances, and benefits of using the React library.
Why use React? What is it? Well, React is often compared to frameworks such as AngularJS and Ember, which is a common misnomer and can set you off on the wrong foot when you want to learn it. React itself is only the view layer of an application. In a nutshell, React is a JavaScript framework for rendering HTML written in JavaScript / JSX in its own virtual DOM. That’s all it does. And it does it well. In this blog series I will describe the features of the React library, and how to write a maintainable, modular application with state management.
Components and JSX
A React Component is a specific piece of the User Interface (UI), and contains all of the logic regarding that component inside of it. A React Component, at it’s simplest, is a JavaScript Class with a render() method, which describes exactly how you want a piece of the DOM to be presented. This is an important distinction to make; the elements you decide to create are not real html elements, they portray what you want your DOM to look like at some point. Below is an ES6 instantiation of a React Component;
import React from 'react'
class HelloWorld extends React.Component { render() { return ( <p> Hello World! </p> ) }}The above example depicts a component at its basic level. The first line imports the React class from the React library. On the third line, a class is created as an extension of a React component.
So what’s line 5?
Line 5 is where you will initiate a constructor. The constructor is a special method for creating and initalising objects that the class creates. If you instantiate a constructor, you need to make sure to pass super(), or the props, more on props coming up, returned will be undefined, and will present you with bugs. The constructor is the place in which you initialise state and to bind the methods of the component to this. If there is not state or any methods that you wish to bind; then you won’t be needing a constructor at all. Make sure to always bind methods to this in your constructor, or they will be undefined when they are called. This is a common React ‘gotcha’, and is worth noting.
Props
What are props? The props are the properties of a component, its options. Components are very similar to arbitrary functions, and props can be seen as that components input. A component must never change its own props. They are immutable. This is the job of a components’ state, which will be discussed in the next section. This a strict rule that you must remember when developing your applications, as it will produce side-effects if not followed. Whilst this is true, components are also responsible for determining their child components’ props.
Props - PropTypes
Proptypes are initialised in the same file as components themselves, and define the properties that the component is to expect when called. PropTypes are types of data. Number, string, object, function, etc are all variations of the propType you can use. PropTypes are essentially objects that say ‘for each of this components’ properties, I expect to receive these data types’
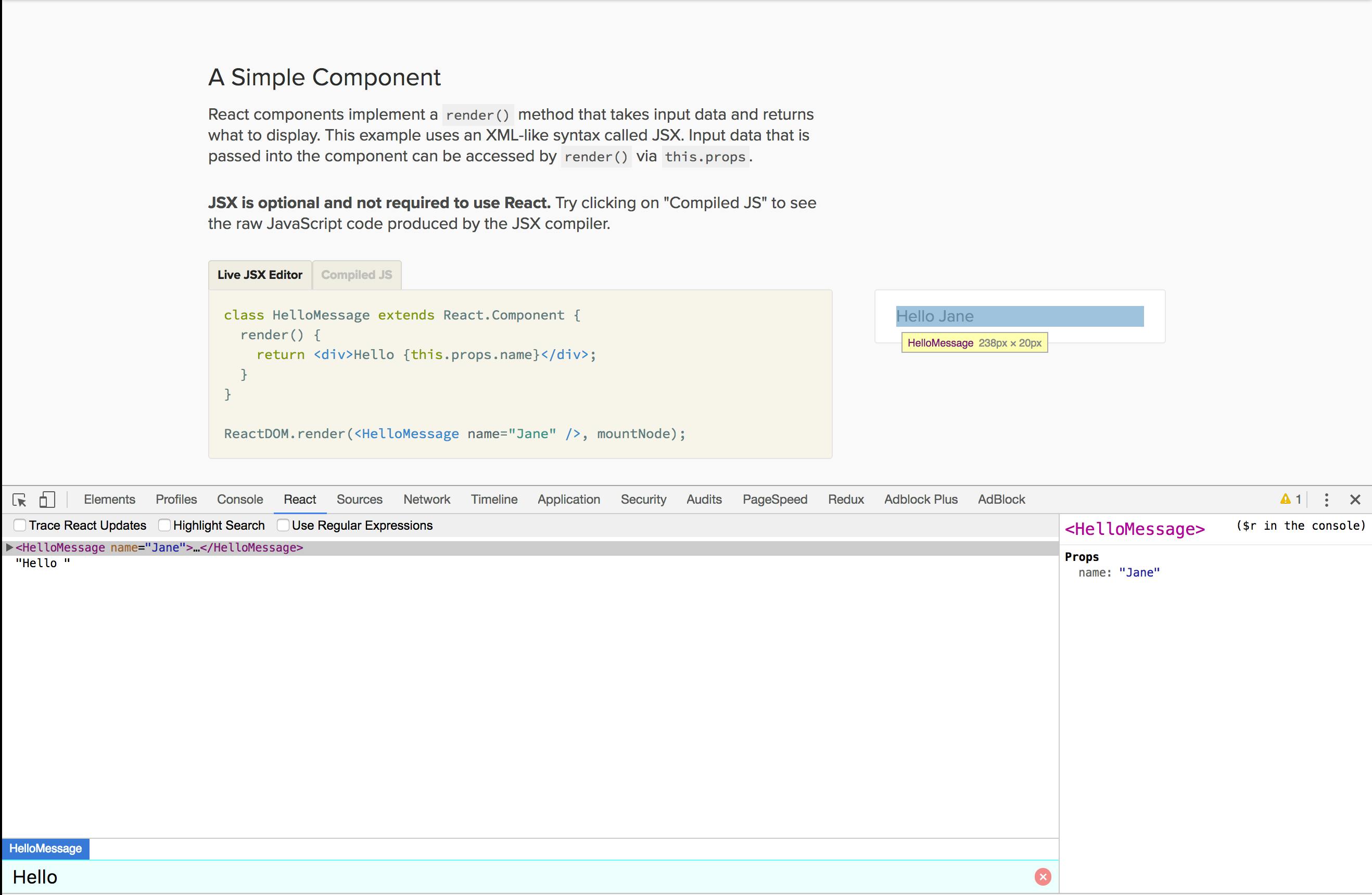
Tip: you can use React Developer Tools to view the properties of a component, as illustrated below in a screenshot of the React website:

As you can see, The developer tools also make it easy to find your components in the virtual DOM.
State
What is state? The state of a component defines how a component renders, and how it behaves before, during, and after user interaction. State is the piece of the React pie that allows your components to become dynamic, and also lets you anticipate how to ‘React’ to a user’s input. A state has a default value, for each key value pair, before a component mounts. These values can change over time, and this is mostly due to user interaction. The state object is a representation of a component in a place in time. A component has no business in meddling with child components’ state, unlike props.
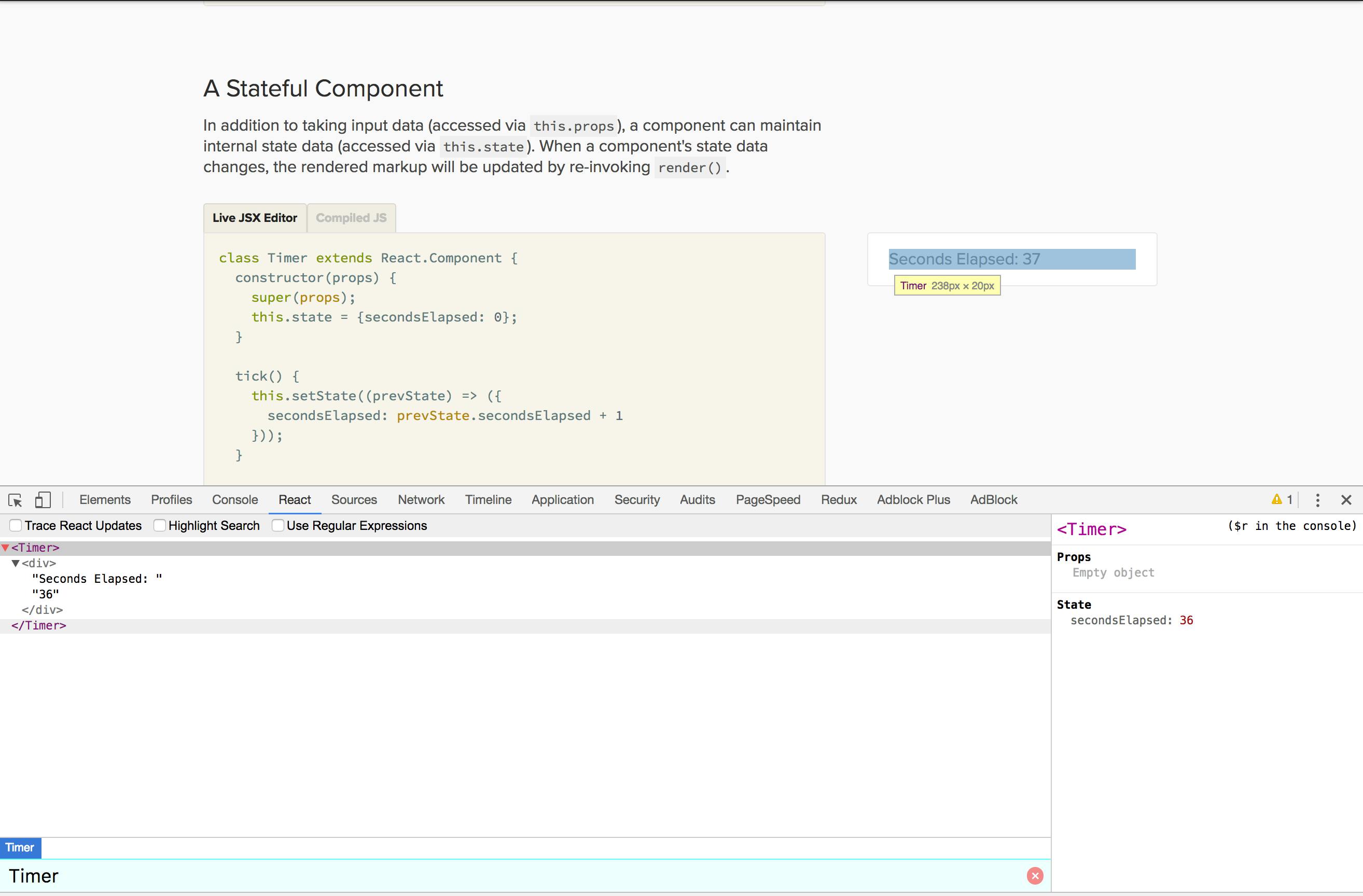
Tip: you can again, use React Developer Tools to view the state of a component, as illustrated below in another screenshot:

So, what’s the difference between props and state?
The main responsibility of a component is to render data into HTML. With that in consideration, the props and the state together represent the raw data that the HTML output derives from.
The props and state is essentially the input data for the render() function of a Component.
Why Use React?
So now that we have a rough idea of what React is, why should anyone use it? There are countless reasons to use this library.
One of the best features of React is how quickly you can get your application up and running, once you’ve configured your workflow and build tools. Because React uses JSX, it lets your brain relax from the mental stress of context switching, which is necessary in typical application development with other libraries.
React is abstract. Because of this abstraction, it lets you think of your application in smaller chunks, and how those chunks behave. This also gives your brain a rest; as you’re not thinking about the whole pie; only a slice.
React has its own Developer tools. As illustrated earlier in this post; it allows you to follow the state of your components, inspect its props, and debug issues whilst you’re developing React applications.
React makes use of the latest and greatest JavaScript features. These include the use of let, const, object spread ({...data}) literals etc. allowing you to utilise state-of-the art features of the latest iterations of JavaScript, assuming you are running the application on a Node server of the latest version.
The virtual DOM stops you having to worry about the way in which your components are presented in the DOM, and gives you the extra mental space necessary to juggle the data, improving developer’s productivity, and reducing the mental fatigue necessary when context switching.
It can be isomorphically (universally) rendered on the server, as well as the client. This is a great benefit to ‘perceived’ speed, meaning all of the JavaScript has already been compiled into HTML. This stops the flashing of unstyled content, and allows Search Engine Indexes to crawl the valid HTML that is pumped out.
So, that’s a brief overview of the React JavaScript library. In the next post of this series; we will set up a new react project, where you will be introduced to a build pipline using npm scripts, managing dependencies, and using JSX.